Bookmarklet
In bookmark manager a bookmarklet is a bookmark with url starts with javascript:. You may run it as a script in the web page by click the bookmark.
Bookmarklets are encoded as urls. Therefore they often appear as jumbled characters, and it is hard to edit them directly.
Why should we encode a bookmarklet? For chome will always treat it as encoded. If you don't encode it, it may be decoded incorrectly. You may test this by javascript:alert(100%20). For %20 will be decoded as by chrome, the result will be 100 instead of 0.
The official way to encode a bookmark is to use encodeURIComponent. encodeURI is also works practically in most cases, and the result is a bit shorter. A number of legacy bookmarklets rely on escape encoding, but escape has been deprecated in ECMAScript.
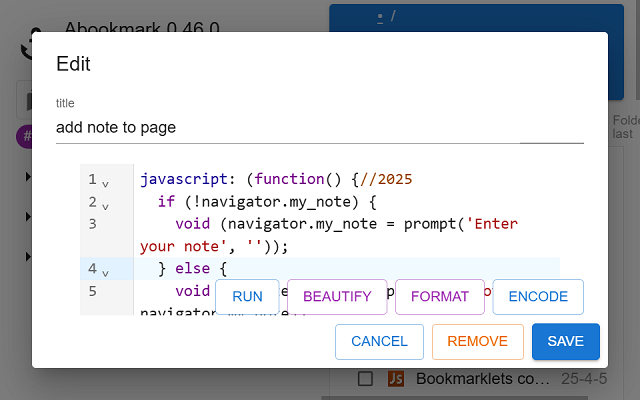
Abookmark (v0.46+, chrome 135+) may run bookmarklets just as the native bookmark system. And it may view or edit bookmarklets in a real code editor just as normal javascripts. The codes are decoded / encoded automatically in the background.
(The function of bookmarklets requires activation within the settings.)
Generally you may use bookmarklets in abookmark side panel / popup window / top bar just as in the native bookmark system. It will run on the left (or right) tab of the current tab if the bookmarklet is clicked on the app page.
And by the way, you can setup omnibox tag keywords for bookmarklets.

Bokmarklets are userscripts in manifest v3. Like Tampermonkey, running them necessitates enabling the browser's developer mode. https://developer.chrome.com/docs/extensions/reference/api/userScripts